推荐服务集成
让我们在书店 web 服务中调用推荐服务以显示用户兴趣推荐。
添加配置项,src/web/infrastructure/config/config.ts:
@@ -17,6 +17,7 @@ interface MQConfig {
export interface RemoteServiceConfig {
trend_url: string;
+ rec_url: string;
}
export interface Config {
填入配置值,src/web/config.json:
@@ -12,6 +12,7 @@
"topic": "lr-book-searches"
},
"remote": {
- "trend_url": "http://localhost:3001/trends"
+ "trend_url": "http://localhost:3001/trends",
+ "rec_url": "http://localhost:3002/recommendations?uid="
}
}
调整 src/web/application/executor/book_operator.ts:
@@ -1,5 +1,5 @@
import { BookManager } from "../../domain/gateway";
-import { Book, Trend } from "../../../domain/model";
+import { Book, Trend, Interest } from "../../../domain/model";
import { MQHelper } from "../../infrastructure/mq";
export class BookOperator {
@@ -36,4 +36,10 @@ export class BookOperator {
const trends: Trend[] = await resp.json();
return trends;
}
+
+ async getInterests(recURL: string): Promise<Interest[]> {
+ const resp = await fetch(recURL);
+ const interests: Interest[] = await resp.json();
+ return interests;
+ }
}
集成推荐服务结果,src/web/adapter/router.ts:
@@ -2,7 +2,7 @@ import express, { Request, Response } from "express";
import cookieParser from "cookie-parser";
import { engine } from "express-handlebars";
-import { Book, Trend } from "../../domain/model";
+import { Book, Interest, Trend } from "../../domain/model";
import { BookOperator } from "../application/executor";
import { WireHelper } from "../application";
import { RemoteServiceConfig } from "../infrastructure/config";
@@ -39,12 +39,22 @@ class RestHandler {
console.warn(`Failed to get trends: ${err}`);
trends = [];
}
+ let interests: Interest[];
+ try {
+ interests = await this.bookOperator.getInterests(
+ this.remote.rec_url + user_id
+ );
+ } catch (err) {
+ console.warn(`Failed to get interests: ${err}`);
+ interests = [];
+ }
// Render the 'index.handlebars' template, passing data to it
res.render("index", {
layout: false,
title: "LiteRank Book Store",
books,
trends,
+ recommendations: interests,
q,
});
}
渲染 recommendations,src/web/adapter/templates/index.handlebars:
@@ -60,17 +60,13 @@
<!-- Recommended for You Section -->
<div>
<h2 class="text-2xl font-bold mb-4">Recommended for You</h2>
- <div class="grid grid-cols-2 gap-4 font-mono">
- <!-- Recommended items can be dynamically generated here -->
- <div class="bg-white p-2 rounded-md border-gray-300 shadow">
- Recommended Book 1
- </div>
- <div class="bg-white p-2 rounded-md border-gray-300 shadow">
- Recommended Book 2
- </div>
- <div class="bg-white p-2 rounded-md border-gray-300 shadow">
- Recommended Book 3
+ <div class="grid grid-cols-4 gap-2 font-mono">
+ {{#each recommendations }}
+ <div class="bg-white p-4 rounded-md border-gray-300 shadow mt-2">
+ <div class="text-lg font-bold">{{this.title}}</div>
+ <span class="font-serif italic text-sm">{{this.author}}</span>
</div>
+ {{/each}}
</div>
</div>
</div>
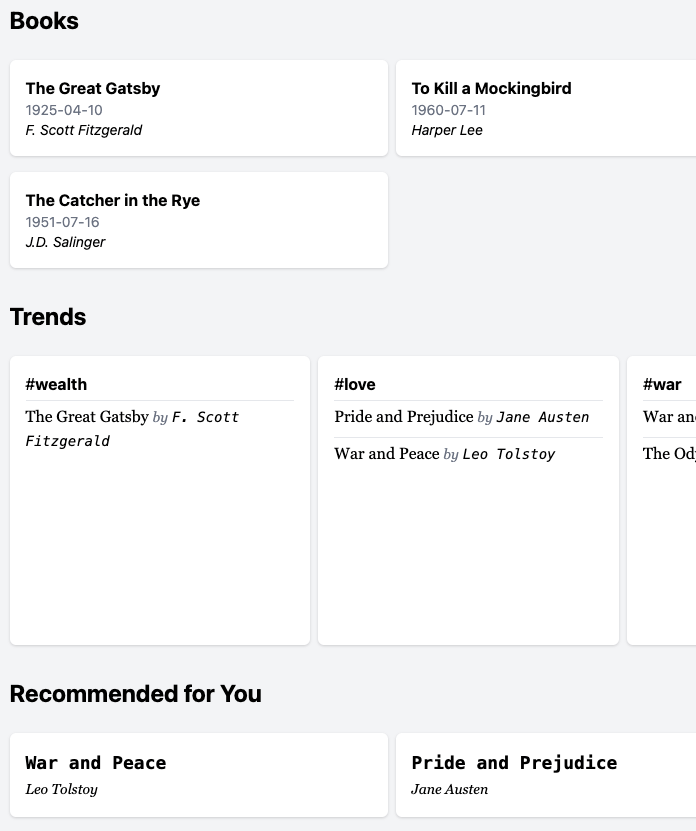
确保热搜服务和推荐服务都在运行,然后重启 web 服务,你将在首页看到如下结果。

两个服务都已经集成!赞🎉!