简单网页布局
网页应该至少包含3个部分:
- 搜索框(Search Bar):允许用户搜索图书。
- 热搜榜(Trends):展示用户搜索最多的流行趋势。
- 为你推荐(Recommended For You): 根据”推荐引擎“分析用户在网站上搜索历史的计算结果,给用户展示推荐图书。
创建 HTML 模板文件 index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>LiteRank Book Store</title>
<link rel="icon" href="https://www.literank.com/favicon.ico"/>
<!-- Include Tailwind CSS -->
<link href="https://cdn.jsdelivr.net/npm/tailwindcss@2.2.19/dist/tailwind.min.css" rel="stylesheet">
</head>
<body class="bg-gray-100 p-2">
<div class="container mx-auto py-8">
<h1 class="text-4xl font-bold">LiteRank Book Store</h1>
<!-- Search Bar Section -->
<div class="mb-8">
<h2 class="text-2xl font-bold mb-4 mt-6">Search</h2>
<input type="text" placeholder="Search for books..." class="w-full px-4 py-2 rounded-md border-gray-300 focus:outline-none focus:border-blue-500">
</div>
<!-- Trends Section -->
<div class="mb-8">
<h2 class="text-2xl font-bold mb-4">Trends</h2>
<div class="grid grid-cols-3 gap-4">
<!-- Trend items can be dynamically generated here -->
<div class="bg-white p-4 rounded-md border-gray-300 shadow">
Book 1
</div>
<div class="bg-white p-4 rounded-md border-gray-300 shadow">
Book 2
</div>
<div class="bg-white p-4 rounded-md border-gray-300 shadow">
Book 3
</div>
</div>
</div>
<!-- Recommended for You Section -->
<div>
<h2 class="text-2xl font-bold mb-4">Recommended for You</h2>
<div class="grid grid-cols-2 gap-4 font-mono">
<!-- Recommended items can be dynamically generated here -->
<div class="bg-white p-2 rounded-md border-gray-300 shadow">
Recommended Book 1
</div>
<div class="bg-white p-2 rounded-md border-gray-300 shadow">
Recommended Book 2
</div>
<div class="bg-white p-2 rounded-md border-gray-300 shadow">
Recommended Book 3
</div>
</div>
</div>
</div>
</body>
</html>
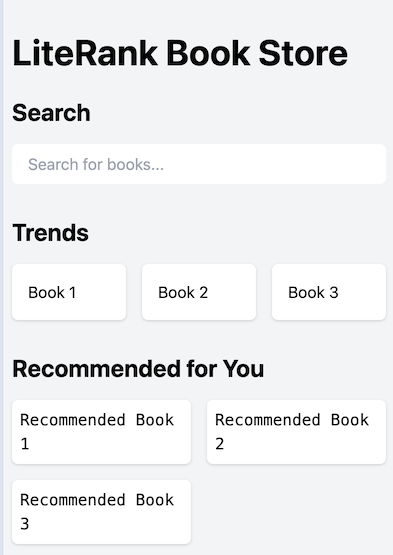
其渲染效果大致如下所示: