总览
React 是一个 web 和原生(包括桌面设备、移动设备)UI 开发的框架。
通过组件构建用户界面
React 通过组装组件来构建用户界面。
如下所示,你可以创建 Thumbnail,LikeButton 和 Video 等自己的组件。然后将它们拼接到一起组成一个页面甚至应用。
function Video({ video }) {
return (
<div>
<Thumbnail video={video} />
<a href={video.url}>
<h3>{video.title}</h3>
<p>{video.description}</p>
</a>
<LikeButton video={video} />
</div>
);
}
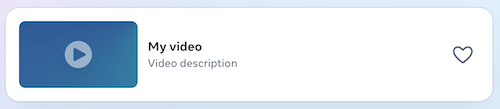
效果:

安装方法
- 安装 Node.js
- 创建 React 项目:
npx create-react-app my-react-app
- 启动项目:
cd my-react-app
npm start
注意:自动生成的模板项目中有很多不需要的内容,可按需删除。
学习内容
本篇会带你了解日常开发所需的 80% 的 React 概念。
React 官网教程原文链接:https://react.dev/learn
你将学习到:
- 如何创建并嵌套组件
- 如何添加标记和风格
- 如何展示数据
- 如何进行条件、列表渲染
- 如何响应事件并更新界面
- 如何在组件间共享数据
Loading...
> 此处输出代码运行结果